Scrathでゲームを作って、紹介するWebページを作ろうワークショップを開催しました
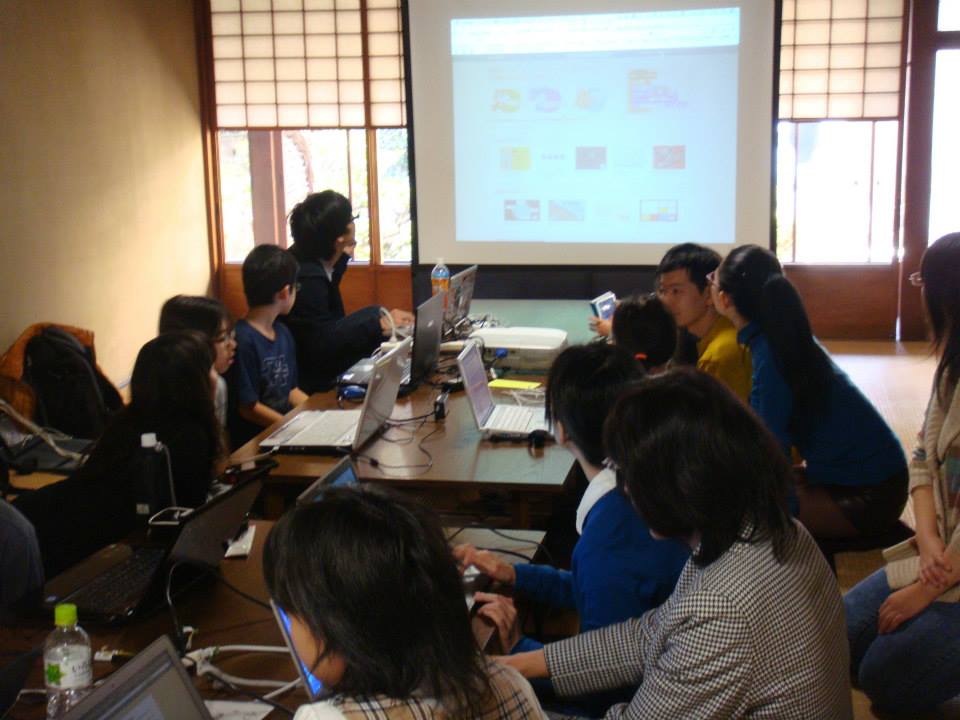
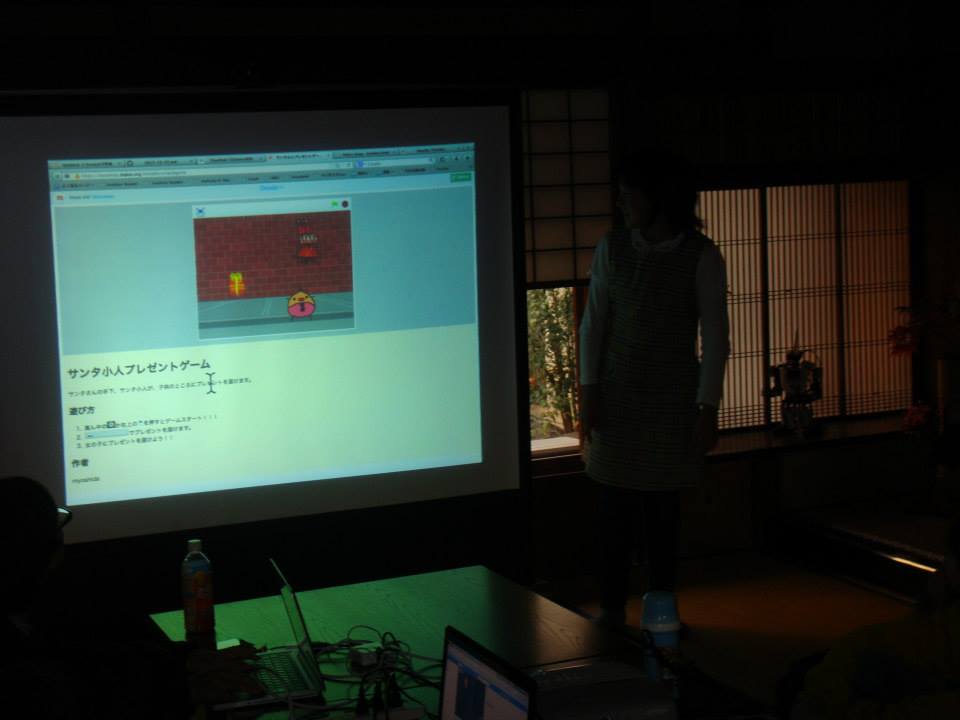
KRP町家スタジオにて「Scrathでゲームを作って、紹介するWebページを作ろうワークショップ」を開催しました。 Scrathでのゲーム制作では、クリスマスが近いこともありプレゼント落としゲームを作成しました。 またそれを紹介するWebページは Mozilla Thimble を利用し、サンプルのHTMLの書き換えを行うことで作成しました。
ワークショップでは、全員でレクチャーに合わせてゲームとWebページのベースを作成したあとに、自由制作時間を設けました。 各参加者さんがそれぞれ、ゲームに条件付けの要素を加えたり、イラストを増やしたりと、時間内に様々な工夫をこらし楽しく制作に取り組んでいただくことができました。 Scrachも Mozilla Thimble も無料て使えるツールですので、参加者の皆さんはぜひお家でもゲーム作りやWebページ制作に挑戦してみて欲しいです。 ワークショップにご参加いただいた皆さん、本当にありがとうございました。
- 当日使用した資料:https://gist.github.com/pastak/7727930
- 当日参加者の方々が作った作品一覧
注:ページ内に埋め込まれているScratchのゲームを表示するためにはブラウザの設定で許可をする必要があります。
- Mozilla Firefox:安全でないコンテンツがセキュリティに及ぼす影響 | Firefox ヘルプ
- Google Chrome:「このページには安全でないコンテンツが含まれています。」 - Chrome ヘルプ
- Internet Explorer:Internet Explorer 9 以降での “セキュリティで保護されたコンテンツのみ表示” 通知について
今回はScrachがメインとなり、Webページ制作に使う時間が不足していた部分もあるため、今後はScrachだけだなくWebページ制作にももっと興味を持っていただけるワークショップを企画していきたいと思います。今後もきょーくりっの活動をよろしくお願いします。